今日は昨日のブログに関連して、アドセンスの審査をパスしてから実際に広告を作成して、貼り付けるまでをシェア!
テーマはタイトル通りSTORK19を、そしてサーバーはConoHa Wingを使用してるんで、その他の前提条件の場合通じないこともあるかもしれないけど、ほとんどのケースの場合同じ感じで貼り付けられると思うので気軽に読んでやってくだせぇ!
昨日のブログはこちらからどうぞ
⇩⇩⇩
この記事はこんな人向け
● アドセンス初心者
● ストーク19テーマを利用している人
● 広告の貼り付け方が分からない人
この記事で得られる情報
アドセンスの広告の貼り付け方は、いろんなブログ記事が出ていると思いますが、本記事では特にストーク19を利用している人が以下の情報を得られるような記事になってるで。
● アドセンスの審査を合格してから実際に自分のブログサイトもしくは、アフィリエイトサイトに広告を張り付けられるようになる。
● 実際にアドセンスでどんな種類の広告を貼り付けられるのか分かるようになる。
それでは、順を追って説明していきまっせ!
いざ行ってみませう!
まずはアドセンスにログイン
まずは以下のURLにアクセスしてログイン。
URL: https://www.google.co.jp/adsense/start/
そうすると以下の画面に飛んで、赤線のある『Sign in/ サインイン』をクリック。

次に『ログイン情報を入力』。

広告の種類
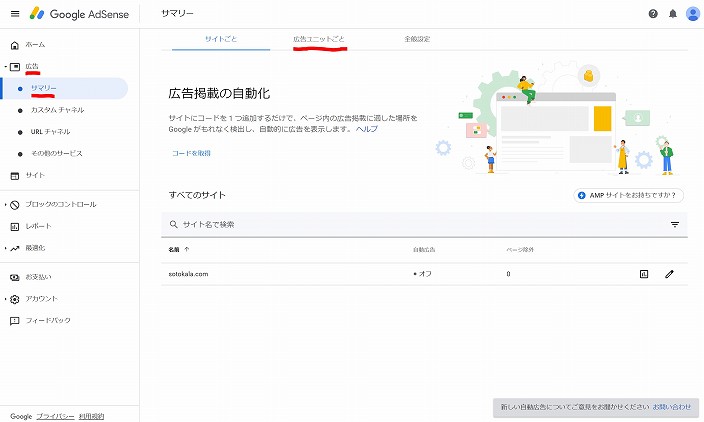
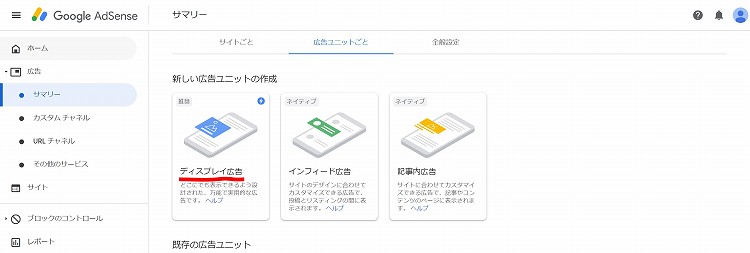
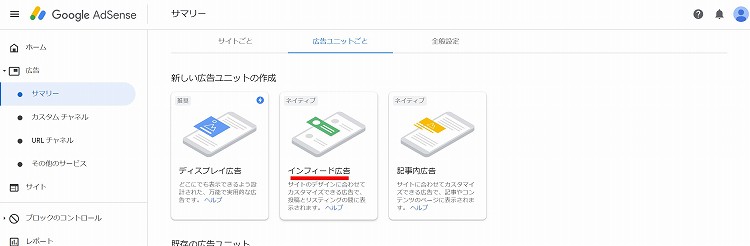
ログインするとこの画面に辿り着くので、この画面で『広告』➡『サマリー』➡『広告ユニットごと』とクリック。

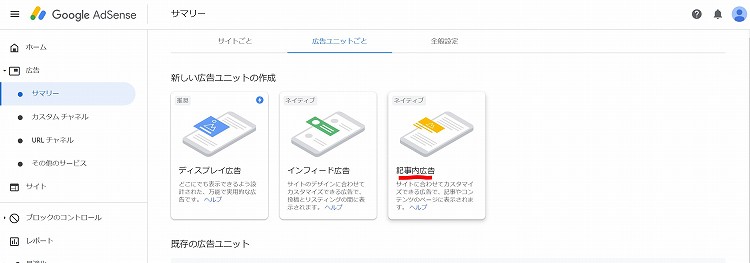
そうすると以下の画面に遷移して、「ディスプレイ広告」と「インフィード広告」と「記事内広告」という広告ユニットが選択できるようになります。

人によっては他にも、「関連コンテンツ」や「リンク広告」などの選択肢も出てくるようですが、おそらくアドセンス審査合格したばかりの人は、前者3つの選択肢しかないんじゃないかな。*筆者の予測
ちなみに「ディスプレイ広告」と「インフィード広告」と「記事内広告」の大まかな違いはビジュアルの使いがあるということ。以下は例。
➀ディスプレイ広告
ディスプレイ広告はこんな感じのやつ。
装飾が限りなくシンプルで、ごちゃごちゃしやすいブログのページもすっきりとした感じで収まる。

➁記事内広告
次にディスプレイ広告とすごく似ているけど若干デザインがより「広告感がある」もの。

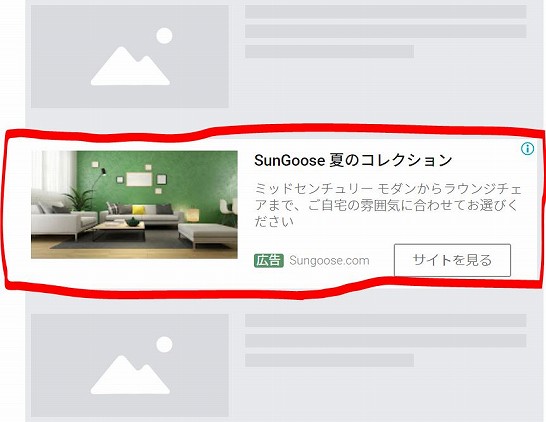
③インフィード広告
インフィード広告は、記事一覧の中にうまい感じで紛れ込んで、いかにも一つの記事であるかのように表示されるあれやで!

ディスプレイ広告の作成・貼り付け
ほなまずはディスプレイ広告の作成と貼り付けからや!
ディスプレイ広告の貼り付け方も、いろんな形があるけど、今回はオーソドックス(基本に立ち返って)なやり方でストーク19の良さを生かしながら、解説するで!
➀まずはディスプレイ広告の作成から
先ほどの画面から『ディスプレイ広告』をクリック。

そして
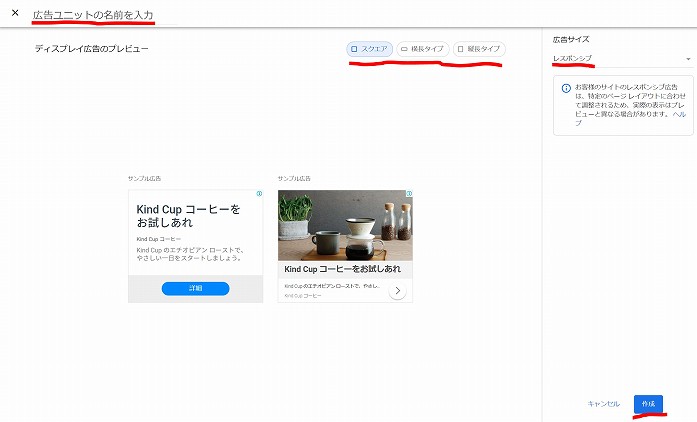
● 分かりやすい広告名を入力
● 広告のデザインを選択(スクエアも横長も大きく変わらないなのでデフォルトのスクエアでOK)
● 広告サイズは「レスポンシブ」を選択したがええで(固定だとデザイン崩れすることあるから)
● 最後は「作成」をクリック

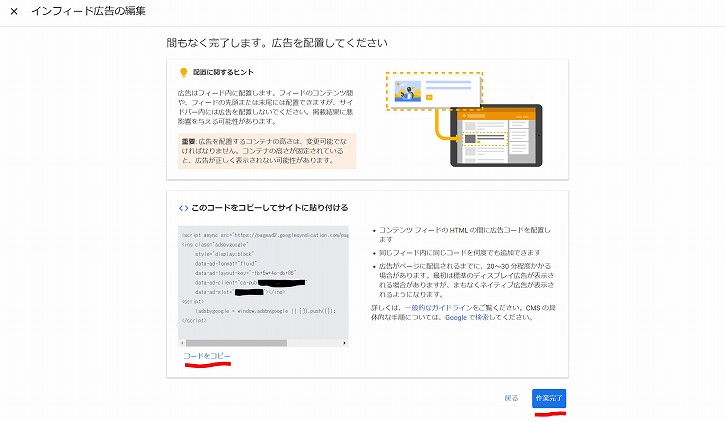
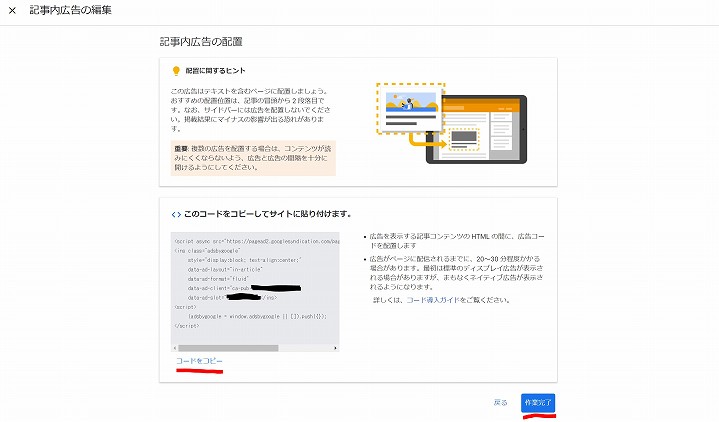
そうすると以下の画面になるので、出てきた『コードをコピー』、そして『作業完了』。

➁コピーしたものを貼り付ける
ここではストーク19のテーマを使って『記事タイトルの下』と『記事コンテンツの下』の2か所に張り付けていくで!
もちろん同じ手順で、『記事タイトル上』『トップページ』にも貼り付け可能!
*ソトカラブログのトップページでは広告を貼り付けずにすっきり見せたいので、広告は投稿記事の中にのみ貼り付けてるで!
ストーク19のテーマに行って、以下まで進む。
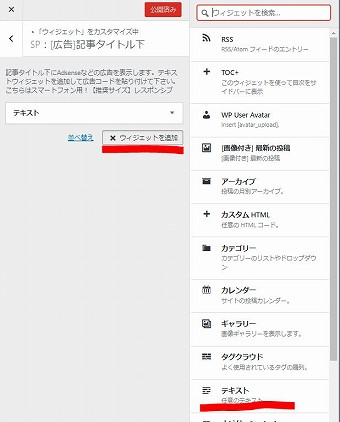
外観➡カスタマイズ➡この時点でどれでもいいので記事をクリック(記事の中に広告を入れるためやで!)➡ウィジェット➡SP/PC【広告】記事タイトル下(SP/PC【広告】記事コンテンツ下)➡ウィジェットを追加➡テキストを選択

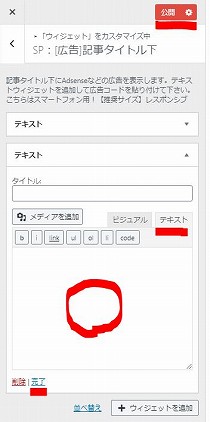
そして『テキスト』をクリックして、『ボックス内に先ほどコピーしたコードを貼り付ける』。貼り付け終わったら『完了』を押して『公開』

③公開した後は確認する
公開ボタンを押したら、実際に広告が表示されているか確認や!
反映されるまでに少し時間かかる場合有るけど、たいていはすぐ反映されるはずやで!
これでディスプレイ広告の貼り方は終わりや!
記事内広告の作成・貼り付け
続いて、記事内広告の作成と貼り付けや!ほぼディスプレイ広告の手順と一緒やからまずはこっちからや!
➀記事内広告を作成
まず『記事内広告』をクリック。

そして
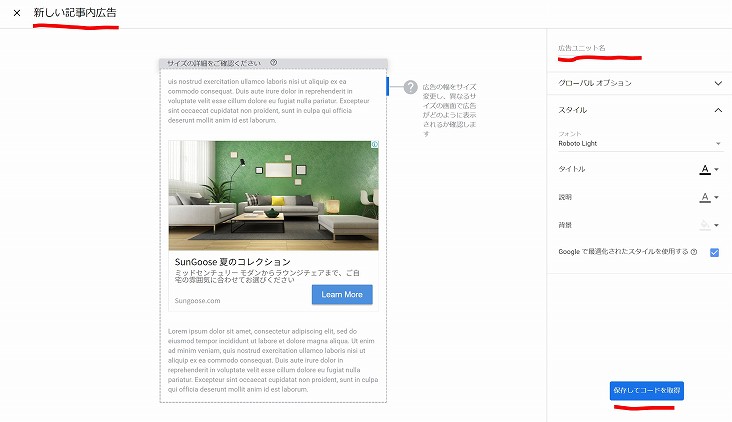
● 新しい記事内広告って書いてあるところは編集不可やで!
● 広告ユニット名もわかりやすいものでOK
● グローバルオプションはデフォルトでOKや!
● スタイル部分は自分のサイトのカラーに合わせて変更可能やで!(記事の邪魔にならないように)
● 最後は保存してコードを取得

そうすると以下のページに遷移するからここで『コードをコピー』して『作業完了』をクリックや!

➁記事内広告を貼り付け
記事内広告は文字通り、投稿記事の中に挿入する広告で、文章執筆の途中で自分の好きなところに張り付けられるで!
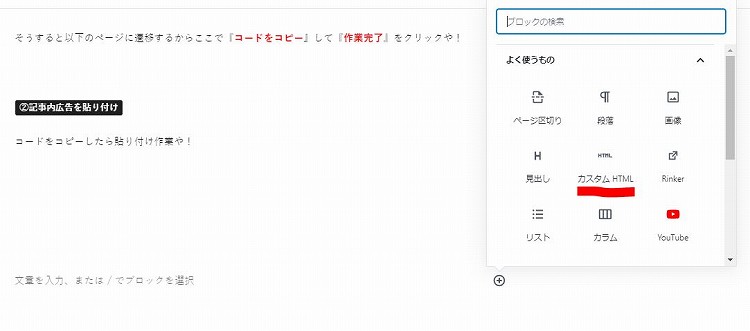
記事内の好きなところで『カスタムHTML』をクリックして、

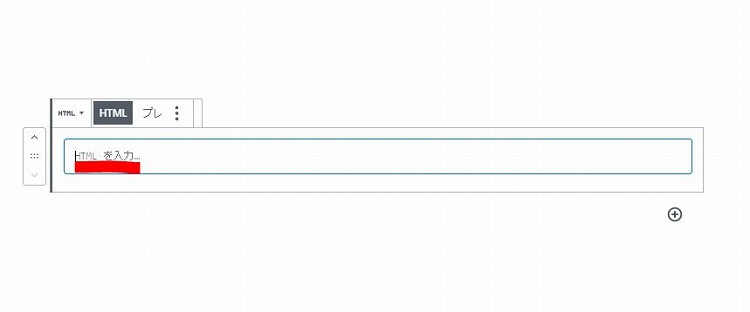
そのあとはさっきコピーしたコードを『HTMLボックス内に貼り付け』るだけや!

③公開したら必ず確認
貼り付けが終わったら、必ず広告が反映されているか確認必須やで!ここで反映されてなかったら、再度一から見直してみて!
インフィード広告の作成・貼り付け
最後はインフィード広告や!
➀インフィード広告の作成
ここで一つ要注意なんは、インフィード広告の自動作成ではなくて、手動作成をお勧めすることや!
理由は様々あるけど、まずは基本的な使い方が出来ることが前提や!
同じように『インフィード広告』をクリック。

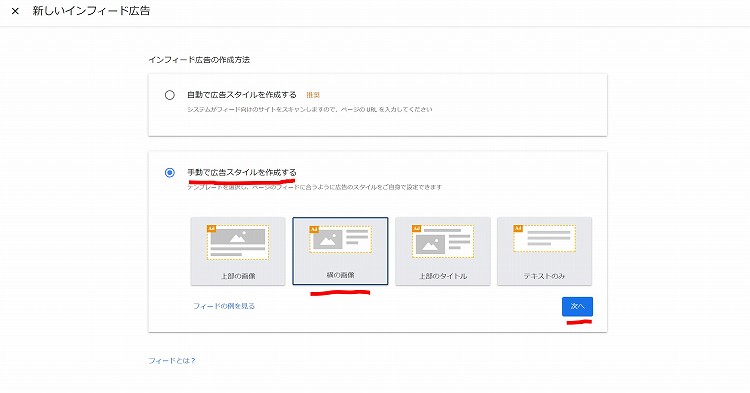
次は自動ではなくて『手動で広告スタイルを作成する』をクリックや!スタイルは4つの中から自分のサイトにあったものを選べるで!ここでは『横の画像』を選択や!

● 新しいインフィード広告って書いてあるところは編集不可やで!
● 広告ユニット名もわかりやすいものでOK
● グローバルオプションはデフォルトでOKや!
● デザインは自分のサイトのカラーに合わせて変更可能やで!(記事の邪魔にならないように)
● 最後は保存してコードを取得
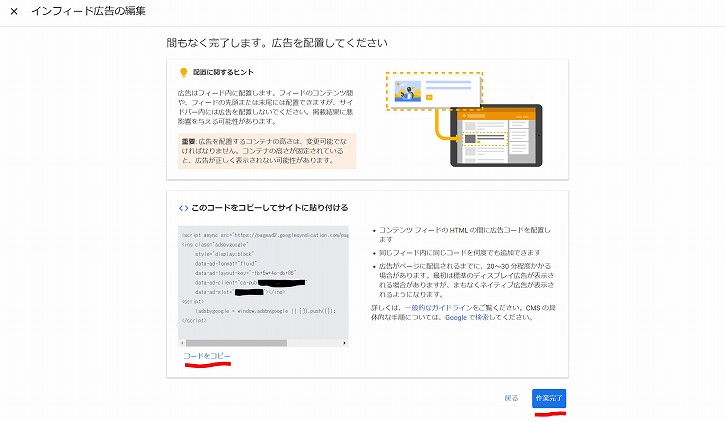
次はこのページで、『コードをコピー』、『作業完了』をクリックや!

➁インフィード広告を貼り付け
貼り付け方は、ストーク公式の方で詳しく説明されてるから、そっちのリンクを貼り付けておくで!おそらく公式の説明が一番わかりやすい!
ストークでのインフィード貼り付け方(ストーク19でも行けるはずや!)
https://open-cage.com/adsense-infeed-add-archives/
もしFTPについて良ー分からへんでゆーひとは、サルカワさんのこれが一番わかりやすい!圧倒的や!
https://saruwakakun.com/html-css/wordpress/filezilla
③貼り付けた後は確認
ここでも最後はしっかり広告が反映されいるかしっかり確認や!
無事に貼り付けられていたら今回はおしまい!
広告の配置について
広告の貼り付け方については
● 目次のすぐ上にテキストリンクを貼り付けたがええで
● 記事内広告をh2上に貼り付けたがええで
みたいなことがようさん言われてるけど、要は自分のサイトのUI/UX考えたときに、ユーザー目線でどこが一番自然で目障りにならず、かつ押したくなるような配置になるかを常々身近な人に聞いたりしながら調整していくといいで!
落ちてる記事の通りにやってみてもいいけど、配置をいろいろ試行錯誤する前にまずは世の中のためになる記事を書くことが先決や!
PV集まらな、広告の配置をいろいろ考えたところで無駄足やで!
おまけ
ソトカラブログでも使ってるストーク19は、コーディングの知識がなくても簡単におしゃれなデザインできるし、何より利用者が多いから困ったときに検索すればいろいろ解決策が出てくるのもGoodや!
爆速のConoHa Wingのサーバーと合わせればドメインも一つ無料で使えるし、おすすめやで!
ストーク19のダウンロードはここから
ConoHa Wingのダウンロードはここから